ABILABO アビラボ
【Webアクセシビリティ】Webサイトにおけるアクセシビリティのチェック方法
2024.01.17 CATEGORY:WEBアクセシビリティ、Webマーケティング

Webマーケティング事業部の水口です。

目次
2024年4月よりWebアクセシビリティへの対応が義務化!あなたのサイトは大丈夫?でご紹介しました通り、日本でもWebサイトにおけるアクセシビリティが強く求められるようになりました。みなさんが運用されているWebサイトのアクセシビリティの現状を確認してみませんか?
そもそも『アクセシビリティ』とは?
「アクセシビリティ(Accesibility)」という単語が、Access(近づく、アクセスする)とAbility(能力、~できること)の複合語というのはご存知でしたか?「アクセスする能力」、意訳すると「利用しやすさ」として理解することができます。例えば、老眼で文字が読みにくくなることも利用しやすさの欠如ですし、利き手を骨折してスマホやPCでの文字入力がしにくくなることも、アクセシビリティの問題と言えます。誰でも直面しうる身近な課題です。
『Webアクセシビリティ(ウェブアクセシビリティ)』とは?
その中でも「Webアクセシビリティ(ウェブアクセシビリティ)」とは、Webサービス関連の利用のしやすさを指します。Webサイトやアプリなどを中心に発信される情報・サービスの利用のしやすさです。Webアクセシビリティが確保できている状態について、デジタル庁では下記の項目を挙げています。
・目が見えなくても情報が伝わる・操作できること
・キーボードだけで操作できること
・一部の色が区別できなくても情報が欠けないこと
・音声コンテンツや動画コンテンツでは、音声が聞こえなくても何を話しているかわかること
(デジタル庁『ウェブアクセシビリティ導入ガイドブック(2023年11月10日発行)』より抜粋)
これらを具体的にリスト化し、現在求められている項目が添付の図表です。
アクセシビリティチェック項目一覧


ウェブアクセシビリティ基盤委員会(https://waic.jp/resource/jis-x-8341-3-2016/)
https://waic.jp/files/cheatsheet/waic_jis-x-8341-3_cheatsheet_201812.pdf
全項目をクリアすることで現在求められているアクセシビリティが確保されます。
「PageSpeed Insights」のユーザー補助機能でチェックする
求められるWebアクセシビリティをクリアできているかどうか、簡単にチェックする方法としてGoogleが提供する「PageSpeed Insights」というツールがあります。その名の通り、サイトの表示速度を計る際によく利用されるのですが、ユーザ補助という項目でアクセシビリティの評価もされます。サイトのドメインを入力して分析ボタンを押すだけで、PC、Mobile(スマホなど)などそれぞれのデバイス、また、サイト全体、対象URLのみと分析結果を表示してくれる非常に扱いやすいツールです。
PageSpeed Insightsの操作画面
評価したいサイトページのURLを入れて分析を押して少し待つと分析結果が表示されます。分析ボタン下の「このURL」は入力したURLのページのみ、「オリジン」はサイト全体の結果を返してくれます。

ユーザー補助の分析結果画面
ユーザー補助の丸ボタンをクリックすると分析結果の詳細を見ることができます。具体的にどの箇所(該当画像や文字)を直したら改善するかまではわかりませんが、満たされていない項目や気を付けるべき点を把握することが可能です。

パフォーマンスと違って、ユーザー補助は100点を目指すことが可能です。評価内容のアップデートに伴い満点が欠けてしまうこともあるようなので、常にいい状態・求められるクオリティをキープできるように定期的にチェック&改善を行うことをおすすめします。
生成AIにWebアクセシビリティを評価してもらう(余談)
身近な便利ツール生成AIでも評価ができるのか試してみました。今回用いたのはGoogleが提供している「Bard」というAIチャットです。Googleアカウントでログインすると利用できます。より詳細な改善方法が知りたかったので、『以下のサイトのアクセシビリティでJIS X 83413:2016のAAを満たさない項目を列挙してください。
https:/XXX.co.jp/
』と質問してみました。
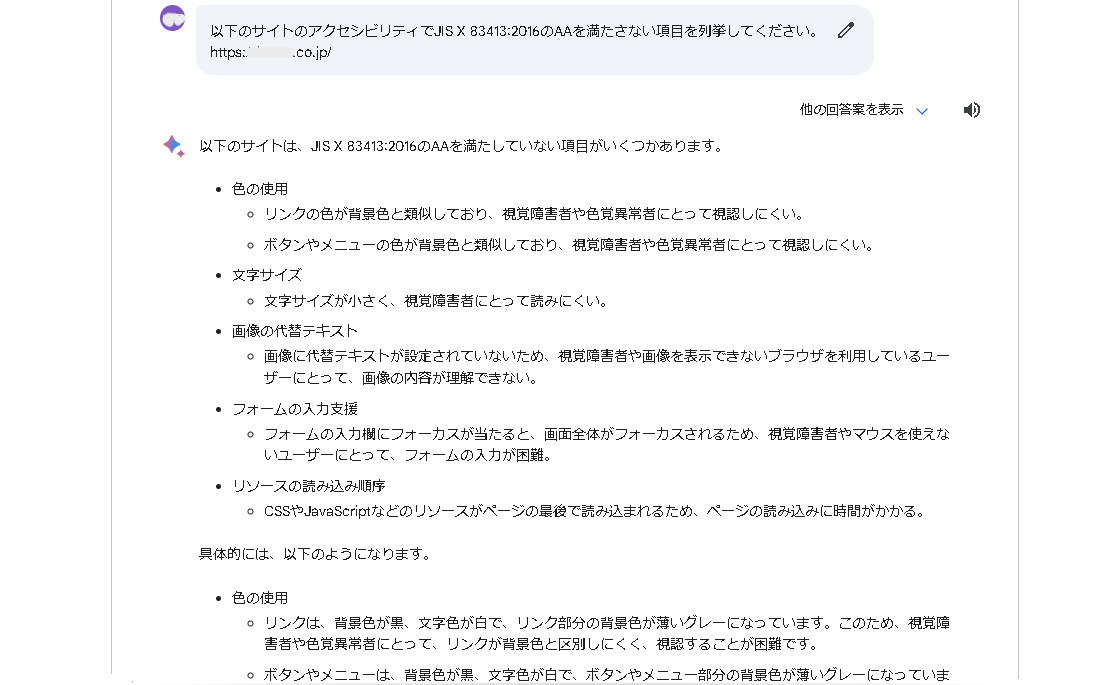
Google『Bard』(生成AI)によるアクセシビリティ評価結果

画像にalt属性がないこと、代替テキストの導入に画像のコントラストの問題など、アクセシビリティ向上に必要な指摘をしてくれました。回答内容から、ドメイン配下のすべてのページを評価してくれているものと思いますが定かではありません。指摘箇所はPageSpeed Insightsより詳細な気もしますが、ページの内容について勝手に言い換えをしているのか、サイトには表記のない表現がみられました。例えば、「社員インタビュー」や「代表者名」などです。類するコンテンツはあるので、これのことかな?とあたりをつけて確認することはできますが、正確な表現ではないところが信憑性に欠けます。これらを改善してみて、PageSpeed Insightsのユーザー補助スコアにどう影響するか、検証する必要がありそうです。
最後に
Webサイトを制作するうえで、これまで以上に意識すべきWebアクセシビリティ。しかし、実際の評価と改善は大変骨の折れる作業です。自社サイトは大丈夫だろうか?確認したいけど今回のチェック方法ではよくわからなかった、そんな方はぜひ一度ご相談ください。
アビリブでは、Webアクセシビリティを考慮したサイト制作を行っています。
・これから新しくWebサイトの制作を検討している方
・WebアクセシビリティとSEO対策を同時に対応した、Webサイトにリニューアルしたい
など、お気軽にお問い合わせください。
Webアクセシビリティ含む、Webサイト全般のご相談をいつでもお待ちしております!